Overview
Endless Repetition: A Challenge for Patients and Families
During my summer psychology internship, I observed a recurring pattern of demotivation among patients and their families. Many patients attended therapy sessions just once or twice a week, repeatedly working on the same exercises, while their families waited in the clinic for 3-4 hours. This lack of engagement and the extended waiting times led to decreased motivation and stagnant progress in their essential cognitive rehabilitation.
Personalized Support for Cognitive Recovery
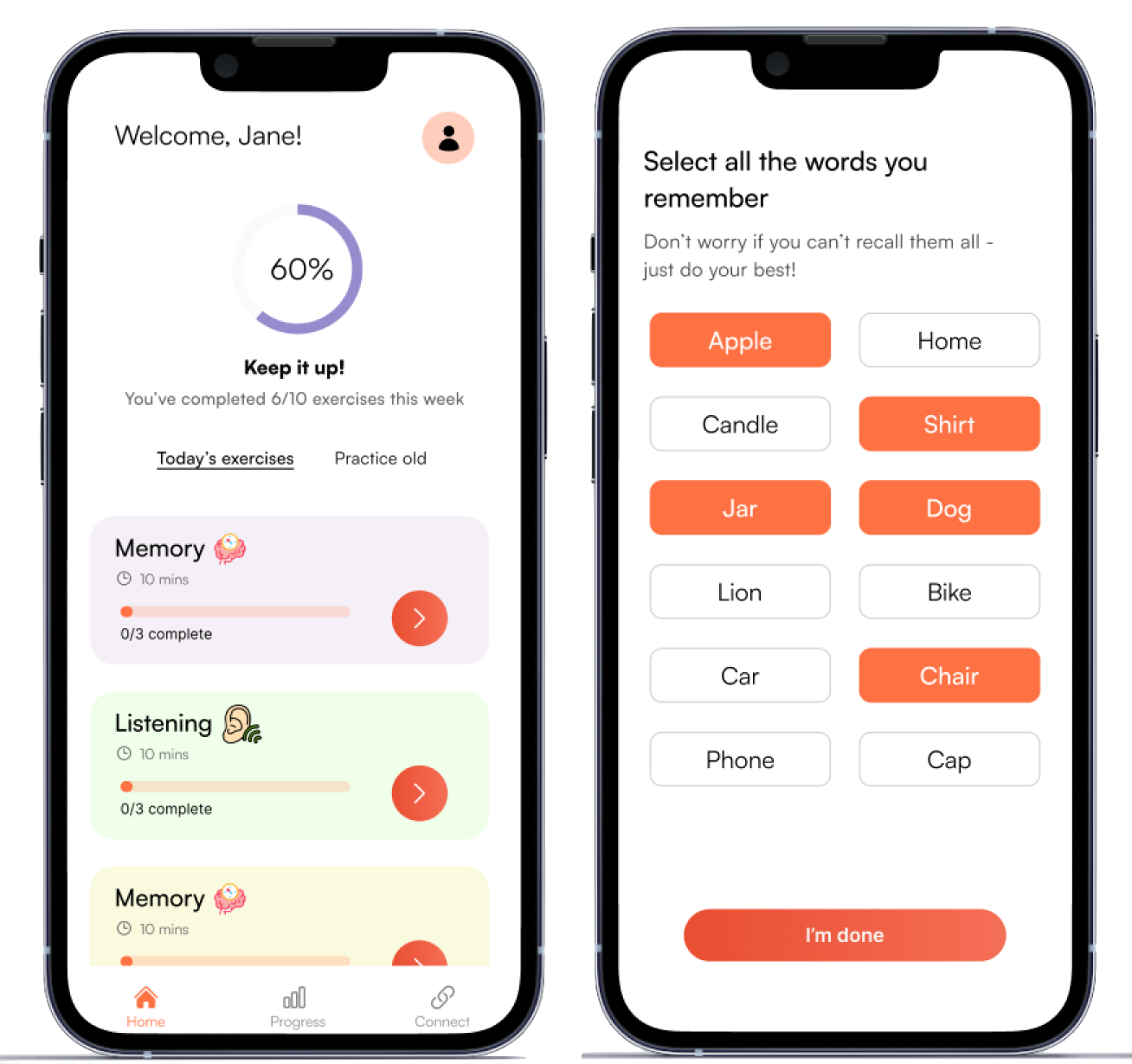
I designed a cognitive rehabilitation app that provides personalized exercises, tracks progress with visual feedback, and offers long-term support, allowing patients and their families to integrate rehabilitation into their daily routines from any location.
Go To Final DesignsResearch
To delve deeper into the factors contributing to demotivation and identify actionable solutions, I built on my observations by developing a structured research plan.
Literature review, competitive audit
Field observations, semi-structured interviews, thematic analysis
Low-fidelity mockups, high-fidelity designs
Moderated usability testing
The digital shift in rehabilitation practices: Literature Review
I conducted a detailed literature review on rehabilitation issues, online rehabilitation, and related suggestions. This review provided a solid understanding of the current challenges in the field and served as a foundation for developing my interview schedule.
Key insights
A meta-analysis found 55% of studies favored online rehab over in-person care.
70% of patients show greater improvement with 2-3 weekly rehab sessions than once a week.
Remote therapy participants showed 60% better word retrieval performance than the control group.
Patterns of patient engagement: Field study
I conducted a 1-month field study during my internship, observing 10 patients multiple times per week. This allowed me to gather firsthand insights into their rehabilitation patterns.
Field Study Objective: To observe patient engagement and recovery progress in cognitive rehabilitation sessions, focusing on exercise variety and session frequency.

Understanding Patient Experiences: Qualitative Insights
I conducted qualitative research to gather in-depth insights from a total of 6 patients and caregivers regarding their experiences with cognitive rehabilitation. This involved semi-structured interviews where participants shared their challenges, preferences, and feedback on existing online rehabilitation tools.
Participants
Semi-structured interview process
I developed a semi-structured interview schedule to identify pain points experienced by patients and their caregivers. I collaborated with 3 professors to refine my interview scheule, ensuring questions were unbiased and non-leading.
Data to Insights: Thematic Analysis
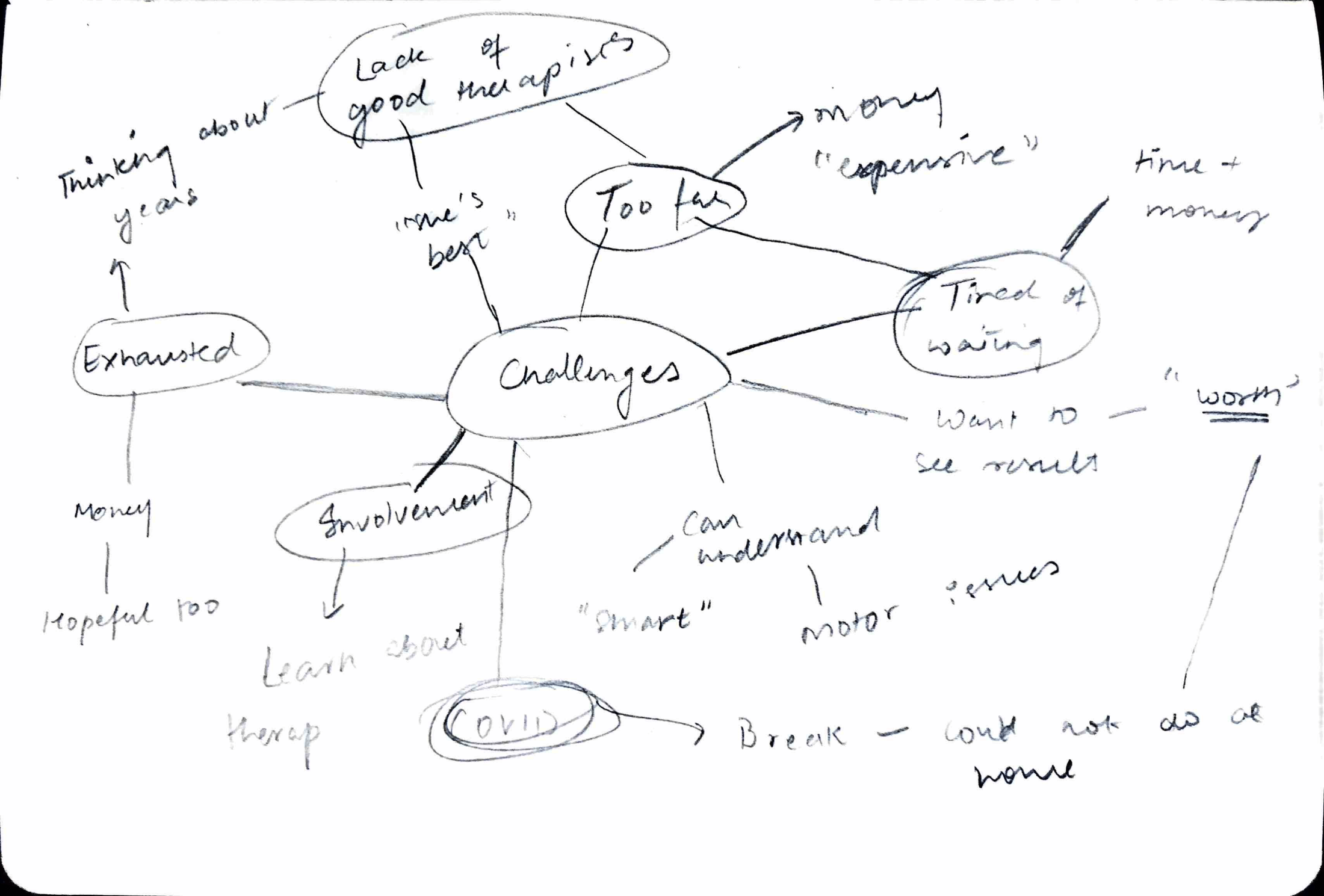
Mind Map of recurring themes and participant statements
After transcribing the interviews, I created a mind map to visually depict the common highlights from the transcripts. This helped me to identify recurring themes and issues effectively.

Finding themes and codes
I extracted themes and codes from the verbatim responsesto gain deeper insights into participants' experiences and challenges.
"We live very far away, and coming here twice a week gets expensive"
"If I'm being honest, I feel he is doing the same task again and again. I want to see improvement"
"We understand this is a life-long thing now. But coming here every week is getting tough"
Theme 1
Theme 2
Theme 3
Theme 4
Competitive Analysis
I conducted a competitive analysis to evaluate existing solutionsin the rehabilitation space. This involved identifying key competitors, analyzing their features, strengths, and limitations, and uncovering opportunities for improvement.
| HeadApp | Lumosity | CogniFit | |
|---|---|---|---|
| Ease of analysis | ❌ | ✅ | ✅ |
| Progress tracking | ❌ | ❌ | ✅ |
| Price | $19.99/month | $11.99/month | $19.99/month |
| Personalization | Exercises provided based on cognitive profile | Not specific to users | Not specific to users |
| Target audience | People with brain injuries, neurological disorders | Anyone wanting to exercise their brain | Anyone wanting to exercise their brain |
Design
Structuring ideas with sketches and mood boards
I sketched multiple variationsusing the Crazy 8s method, which allowed me to quickly explore diverse concepts. I also created mood boardsto guide the aesthetic direction of my design.
Developing low-fidelity prototypes to support recovery
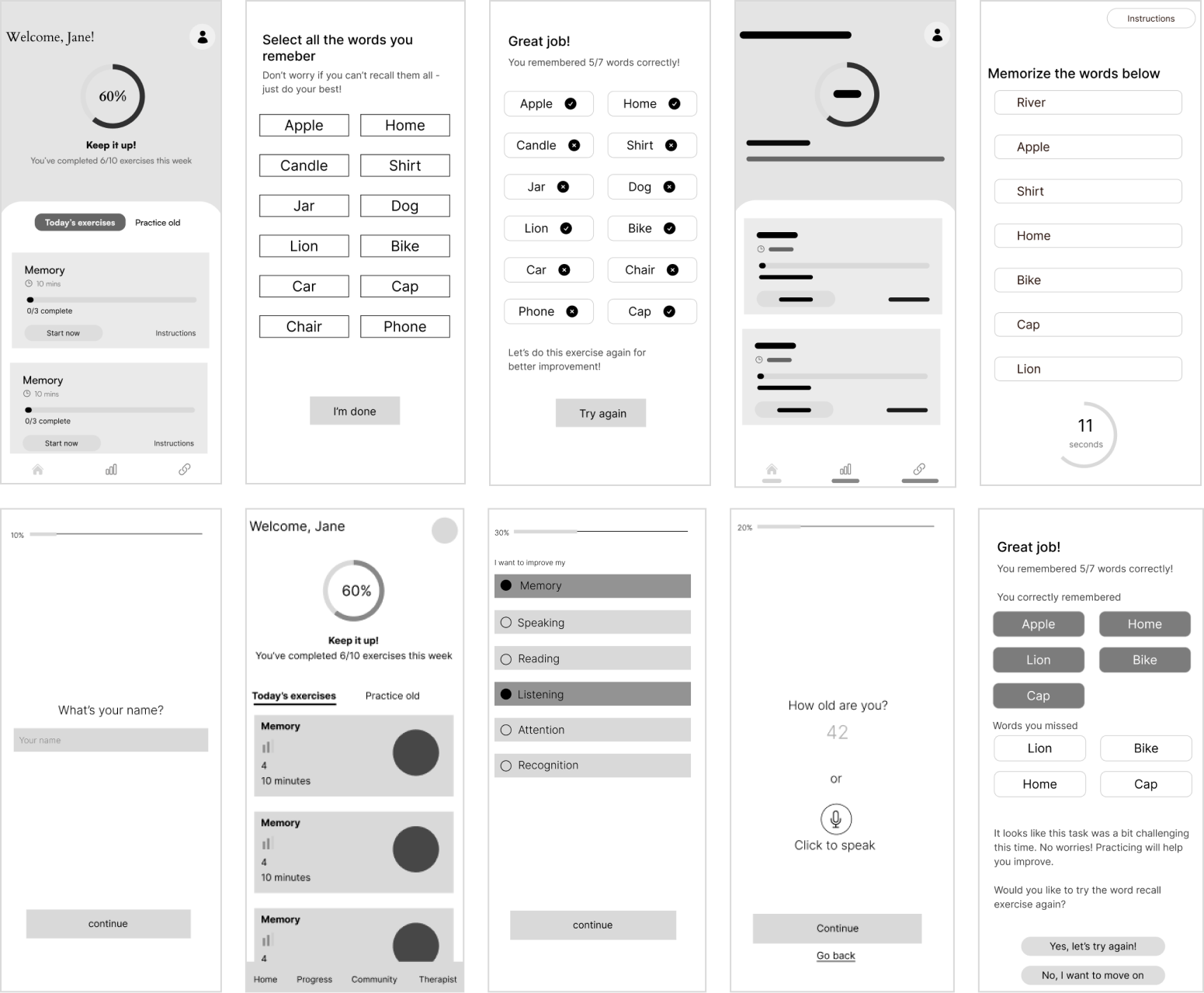
For all screens, I made low-fidelity prototypes to get a basic idea of the flow of the app. My focus was on content and functionality.

Initial feedback and insights
I conducted a moderate usability testing with 4 participants(3 patients and 1 caregiver) using the mid-fidelity prototypes. I assigned each participant 5 taskswhile observing their interactions and asking them to think-aloudwhile completing each task. Their feedback helped identify areas for improvement, which I used to refine the designs for better usability in the final version.
The 5 Tasks
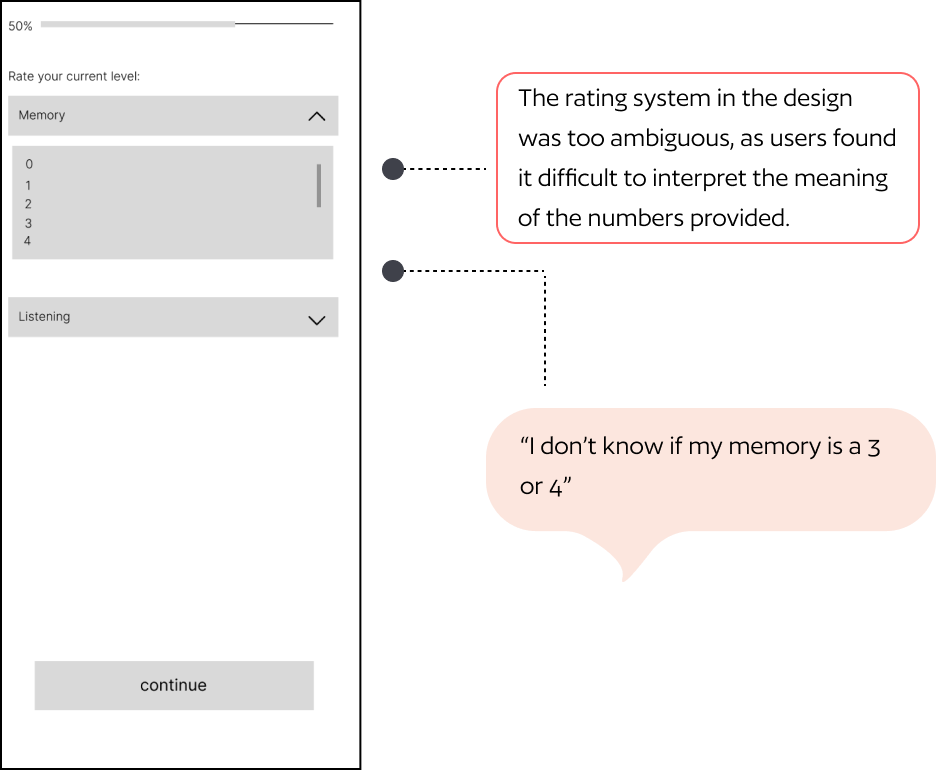
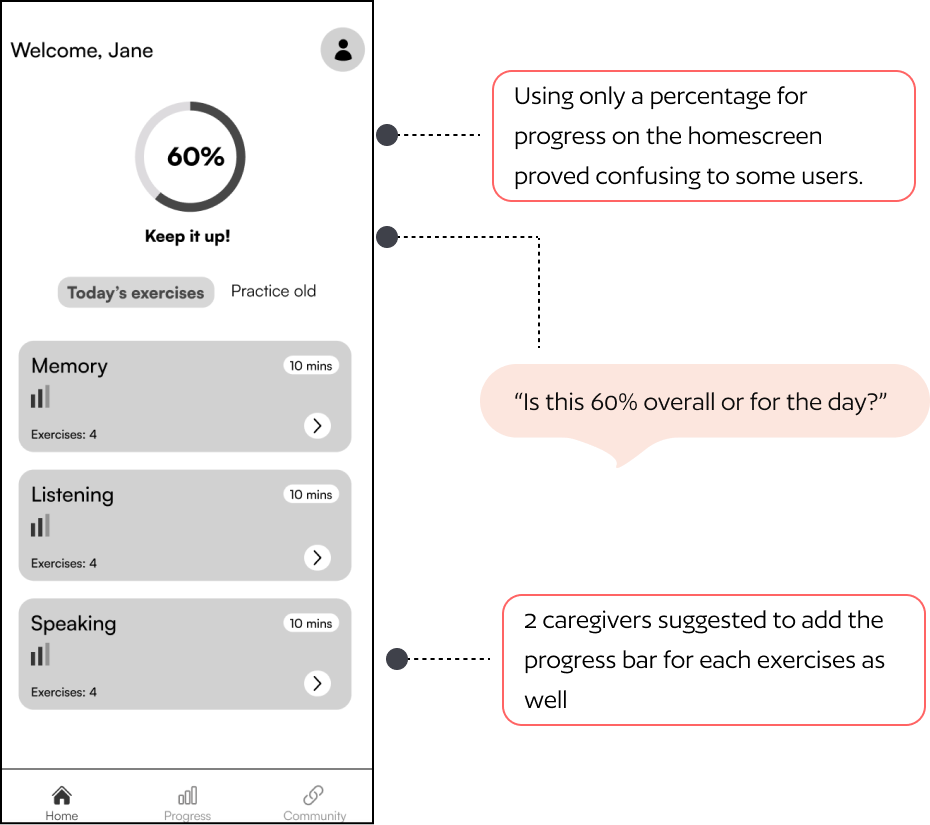
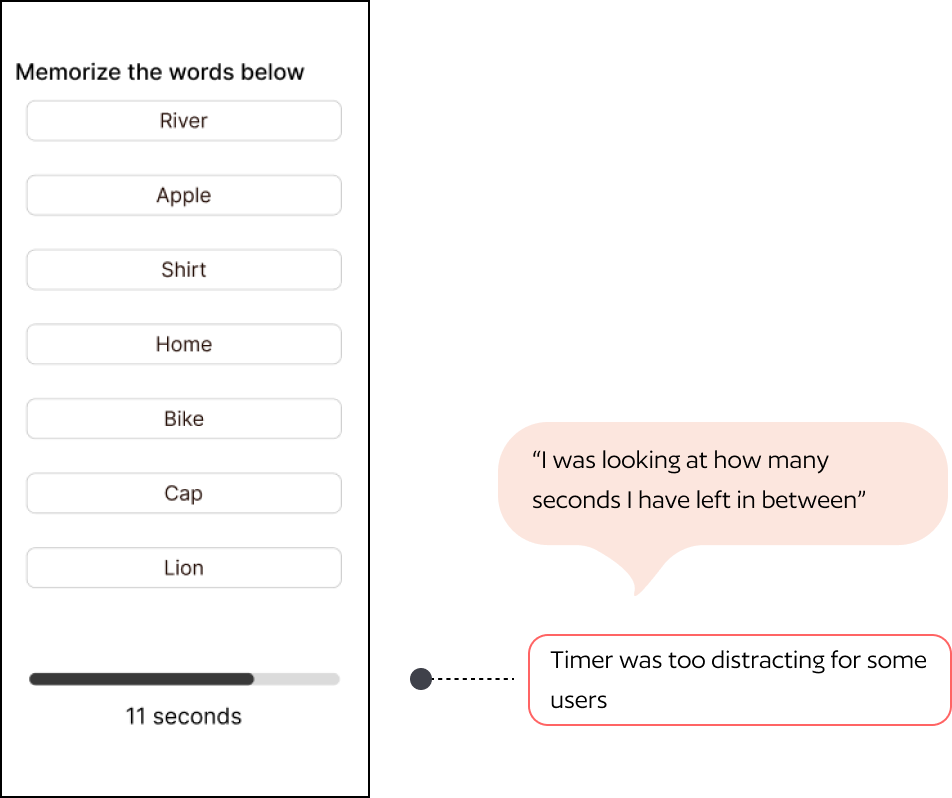
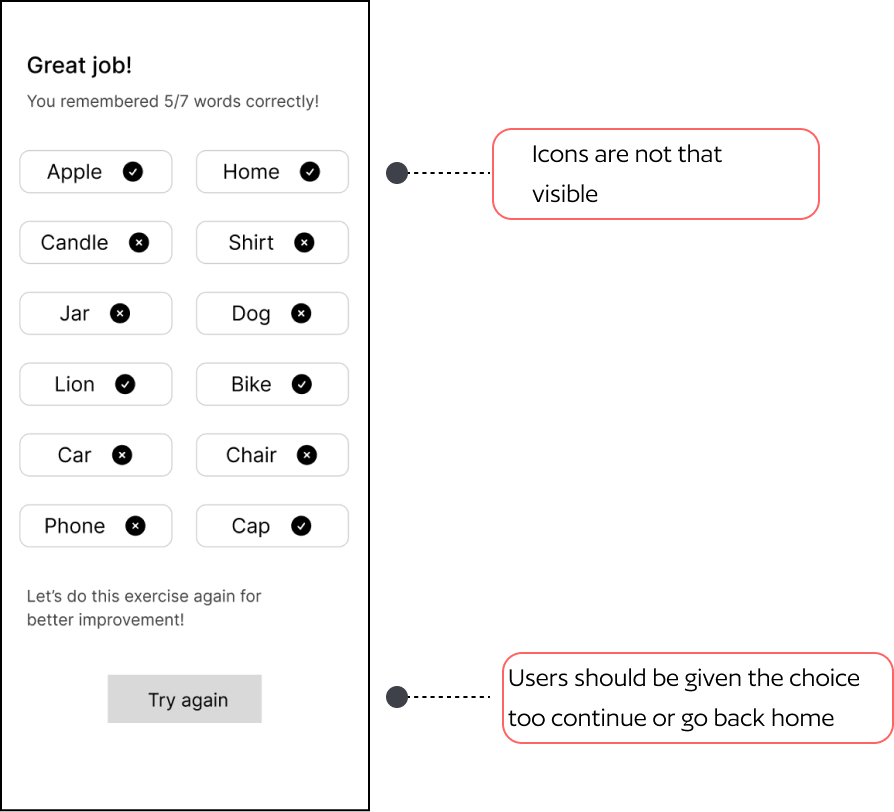
Insights from the 1st user test





Another testing, more revising, and perfecting the design through iterative cycles
I incorporated the feedback fromt the 1st test into my high-fidelity designs. Following this, I conducted another round of testing to evaluate the effectiveness of the high-fidelity prototypes. This process led to further iteration to refine the designs based on the insights gathered.
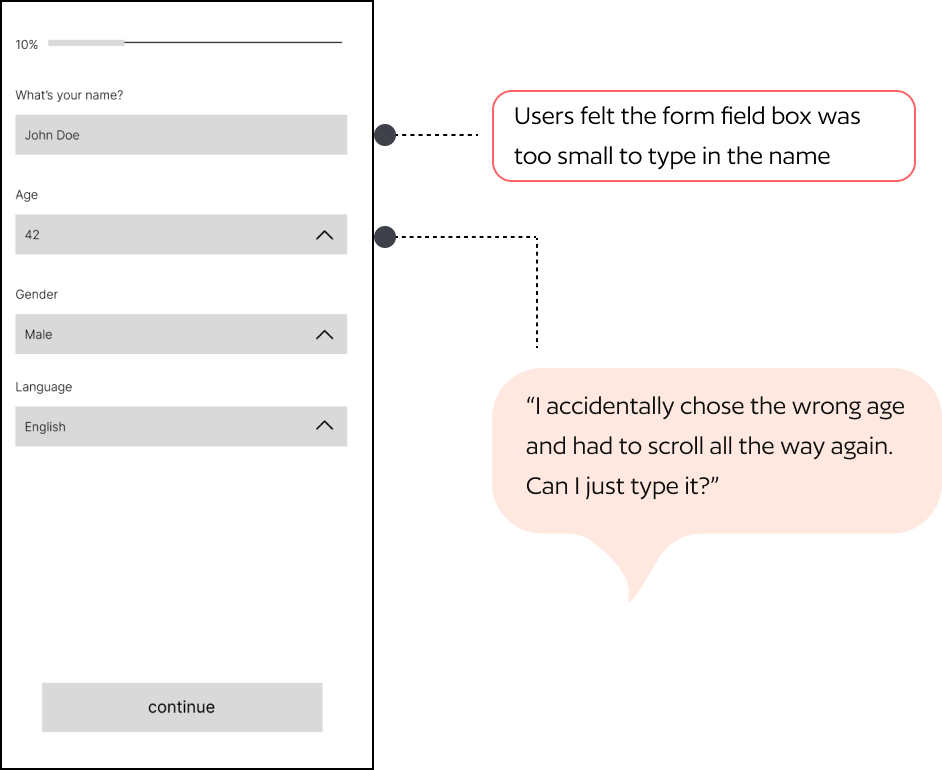
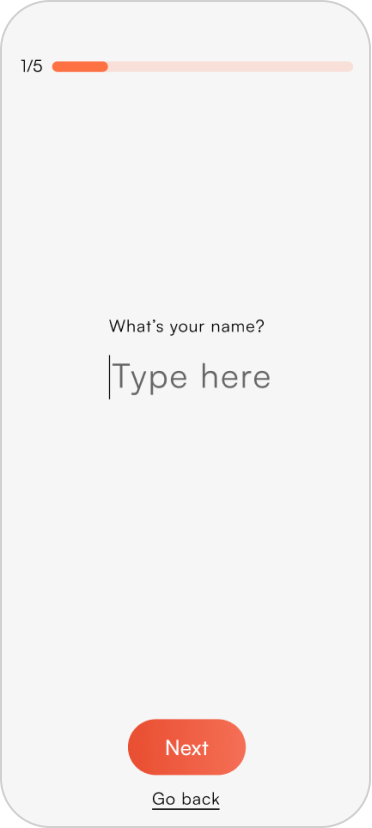
Before and after: Refining designs with high-fidelity prototypes

before
The back button was not as visible, and some users found it difficult to press

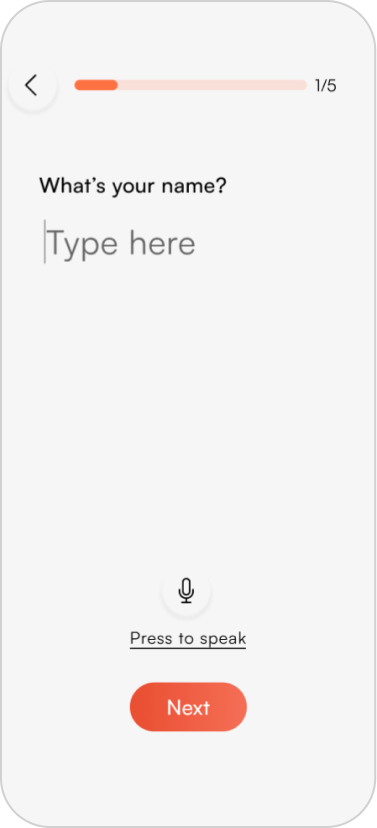
after
The back button is more visible and intuitive.
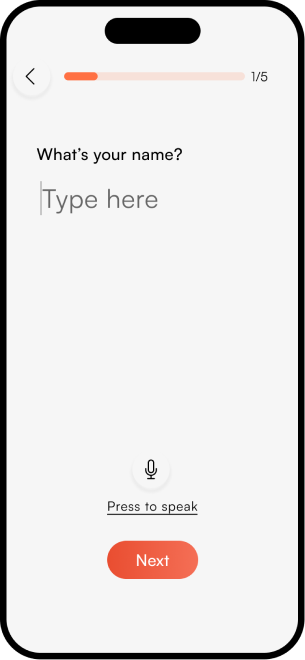
As per suggestion, I also added an option to allow users to speak their
information, particularly for users with fine motor complications

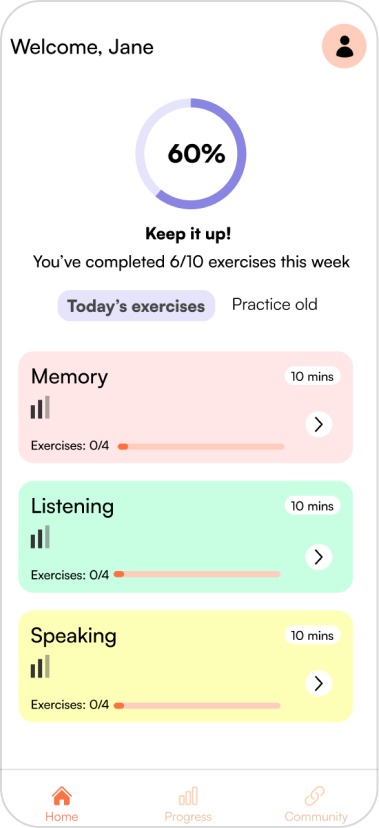
before
- Users were confused with the "Difficulty" bars
- The progress indicator was too small
- The bottom nav bar was not visible

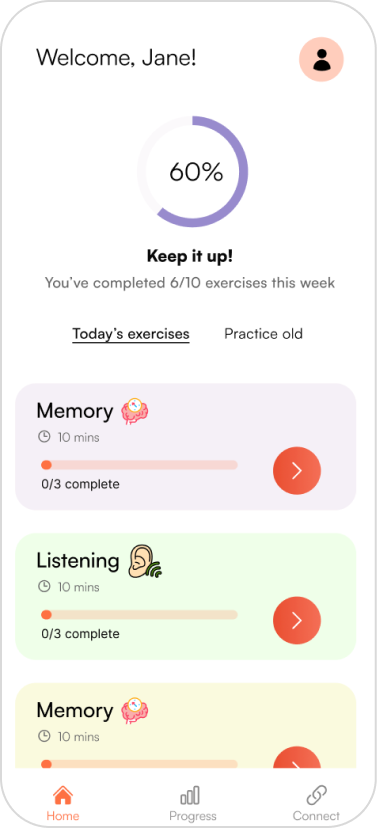
after
- Removed the difficulty status as it wasn't as necessary for some users
- The progress indicator is much more visible
- Icons for each domain was added for easier recognition

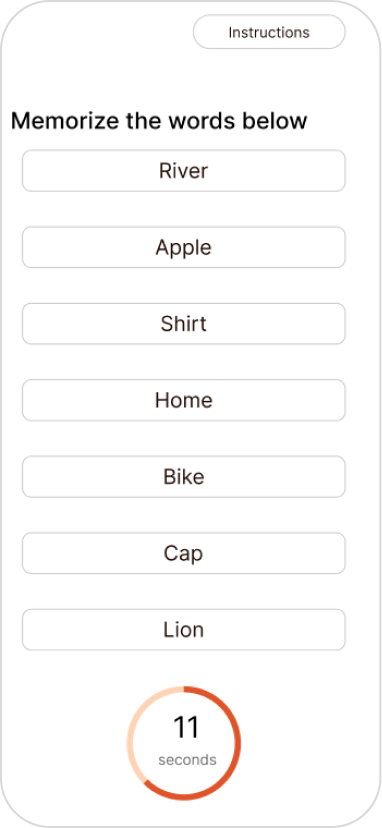
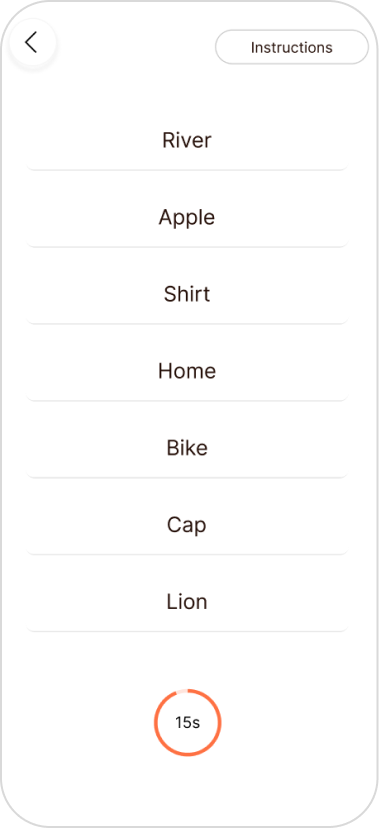
before
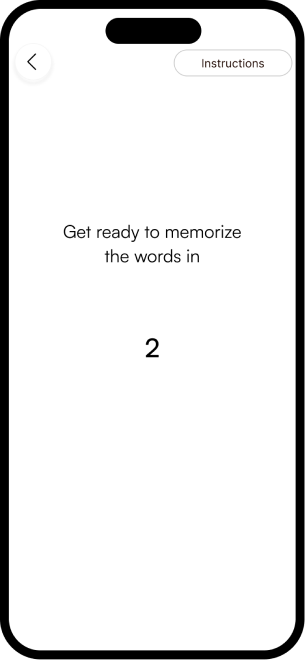
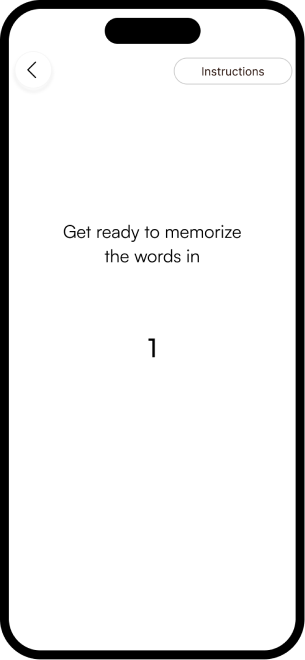
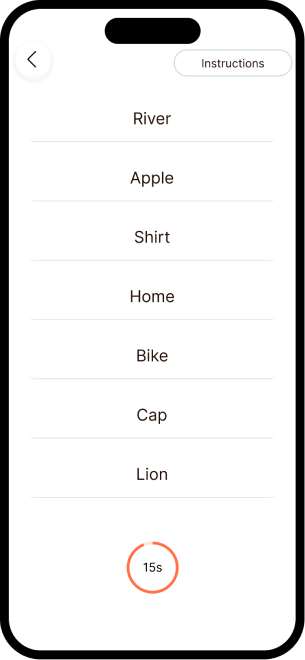
- I observered users were trying to press the words. It seemed like they thought they were buttons
- The timer was too distracting

after
- Removed the boundaries to make it look more like lists
- Decreased the size of the timer
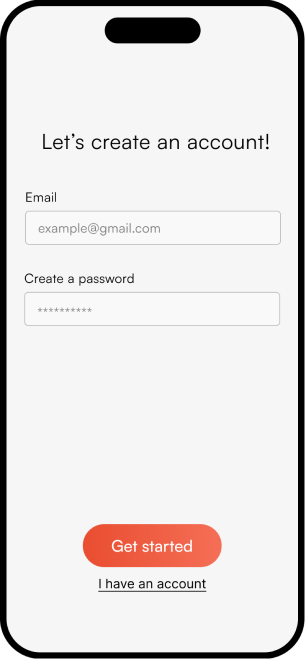
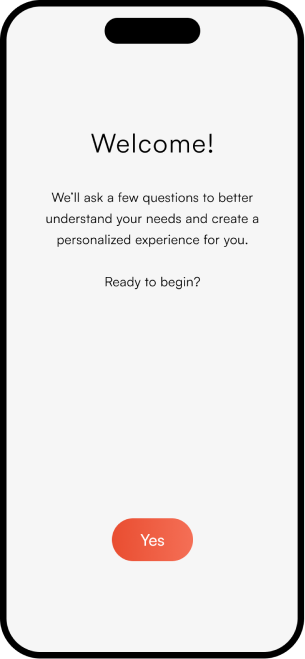
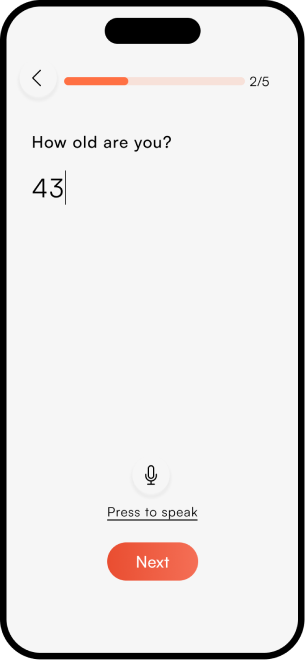
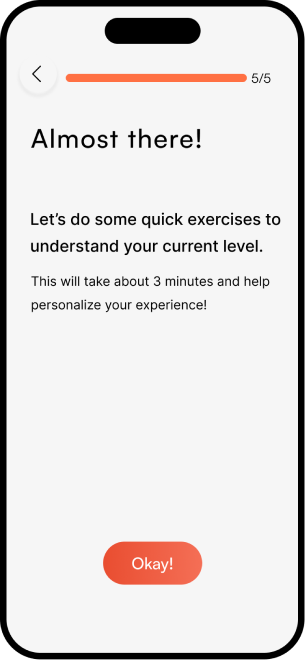
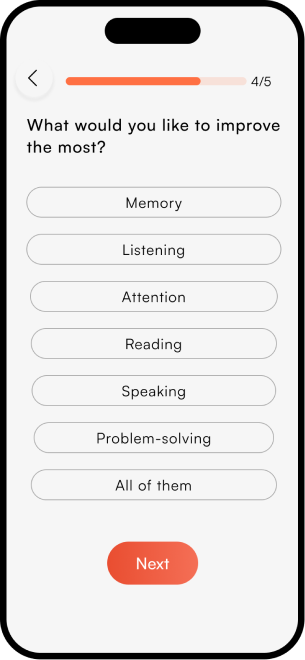
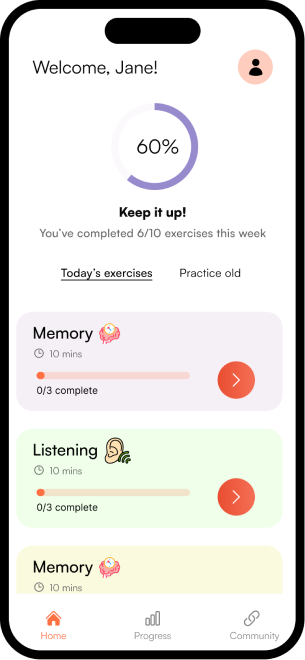
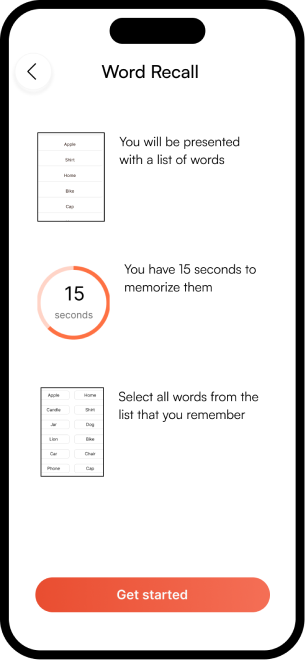
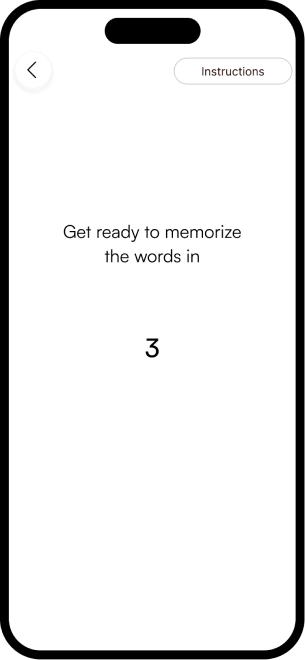
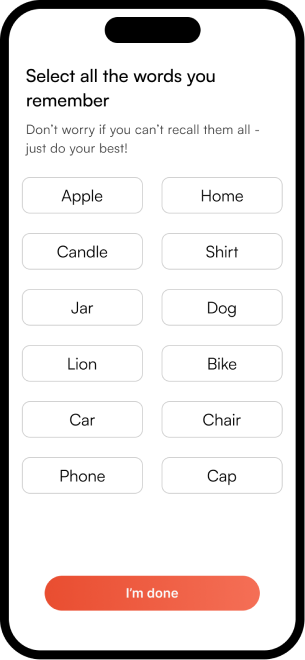
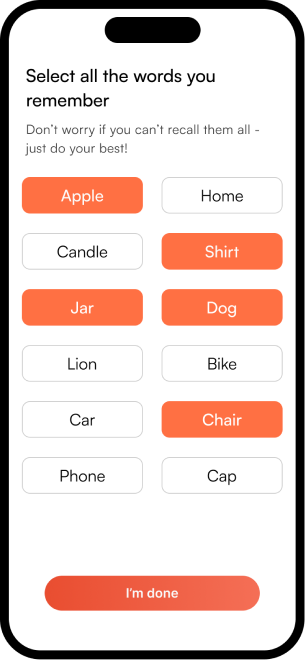
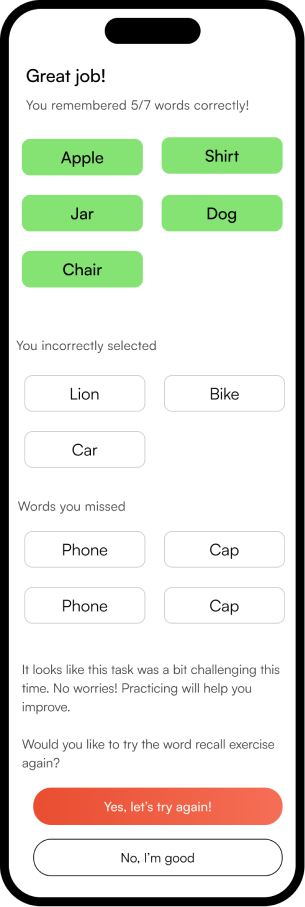
Final design and flow
The final design focused on creating a seamless user journey that was intuitive and engaging for both patients and caregivers. I prioritized clarity and ease of use, simplifying complex tasks into manageable steps.
















Reflections
Research your field
Having in-depth knowledge of the field you're designing for is crucial to creating a relevant products. For example, in my work on cognitive rehabilitation, understanding the key challenges and needs within this domain allowed me to frame my questions in a way that resonated with the potentiall users . It ensured I wasn't approaching the design from a place of ignorance.
Overcoming design constraints
At times, I found myself envisioning high-fidelity designs before initiating the process. This made it challenging to step back, embrace creativity, and begin with low-fidelity prototypes. It required a conscious effort to shift my focus from polished outcomes to exploring broader ideas, allowing for more innovative solutions in the early design stages.
Ideate
I sketched multiple variations using the Crazy 8s method, which allowed me to quickly explore diverse concepts. I also created mood boards to visually express the emotional tone and aesthetic direction of my design. To enhance the process, I engaged in mind mapping, which helped organize ideas and identify connections between them. This multifaceted approach fostered creativity and informed my next steps in the design process.